
Karabiner-Elements如何更改鼠标按钮
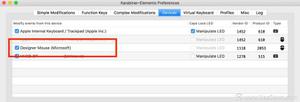
想要提高你的工作效率?先设置一下你常用的键盘快捷键吧!Karabiner-Elements如何更改鼠标按钮?感兴趣的朋友,下面就和小编一起来看看吧!Karabiner-Elements如何更改鼠标按钮默认情况下,Karabiner-Elements不会修改鼠标设备。您必须在Karabiner-Elements首选项>设备上启用鼠标。然后,使用“ 简单修改”将按键分配给按钮,或使用“ 复杂修改”进行...
2024-02-20
在Swift iOS中更新文本字段ui
我在使用iOS SDK 8的Swift时遇到一个问题我使用了回调来获取数据背景,并且在获取数据时,我想设置一个文本字段值并更新屏幕。这是我的代码:@IBOutlet var txtTest: UITextField!@IBAction func login() { let username = "aaa"; let password = "bbb"; var res = ServiceClient.login(username, password: password){ (r...
2024-01-10
nth_element实现的复杂性
有谁知道不同实现的预期运行时间和最坏情况运行时间std::nth_element?我几乎每天都使用这种算法。我对最近Microsoft Compilers附带的STL版本特别感兴趣,但是有关此主题的任何信息都将有所帮助。请注意,这不是该问题的重复项。我了解存在哪些算法,但是我对哪种实现使用哪种算法感兴趣。对于背景...
2024-01-10
如何通过使用getElementById在JSP中提供变量来访问元素?
我有以下代码:var id1="Times"+another_variable;alert(document.getElementById(id1).className);基本上,我需要在getElementById中传递变量,我该怎么做?回答:我在使用ID名称时犯了一个小错误。无法找到该元素的ID。一旦我纠正了id变量,它就开始工作了!抱歉,打扰了!!!...
2024-01-10
React中的getElementById
目前收到此错误:Uncaught TypeError: Cannot read property 'value' of null我在下面的渲染函数中调用它:<input type="submit" className="nameInput" id="name" value="cp-dev1" onClick={this.writeData}/>我也尝试过在这里打电话componentWillMount: function(){ var name = document.getElementByI...
2024-01-10
为什么jQuery或诸如getElementById之类的DOM方法找不到元素?
什么是可能的原因document.getElementById,$("#id")或任何其他DOM方法/ jQuery选择没有找到的元素?问题示例包括:jQuery默默地未能绑定事件处理程序jQuery的“吸气”方法(.val(),.html(),.text())返回undefined返回标准DOM方法会null导致以下几种错误:未捕获的TypeError:无法设置为null的属性“ …”未捕获的Typ...
2024-01-10
Celery错误:result.get超时
我已经安装了Celery,并且正在尝试使用Celery First StepsDoc对其进行测试。我尝试将Redis和RabbitMQ都用作代理和后端,但无法获得结果:result.get(timeout = 10)每次,我都会收到此错误: Traceback (most recent call last): File "<input>", line 11, in <module> File "/home/mehdi/.virtualenvs/python3/lib/python3.4/site-pa...
2024-01-10
设置HTTPClient get()请求的超时
此方法提交一个简单的HTTP请求并调用成功或错误回调: void _getSimpleReply( String command, callback, errorCallback ) async { try { HttpClientRequest request = await _myClient.get( _serverIPAddress, _serverPort, '/' ); HttpClientResponse response = await request.close...
2024-01-10
get-webbinding-like IIS:\ Sites \ $变量
我有一个脚本,它可以执行get-webbinding并且工作正常。不过,我需要做类似如下:$Binding = Get-WebBinding -like $variable 因此,例如,$变量将是网站,但IIS站点将被称为website.com。我需要它做一个类似的比较,但无法弄清楚如何做到这一点。我很欣赏任何建议。回答:尝试......$SiteName = 'SiteName' (Get-WebBind...
2024-01-10
Jersey-client和Apache HTTP Client如何比较?
首先,我不是要在这里发动战争。我非常了解Jersey,但是很少使用httpclient。jersey-client和Apache的httpclient之间的主要区别是什么?在哪些方面比另一方面更好?哪里有比较好的图表?较大的文件(例如2048MB)中,哪一个效果更好?非常感谢您的评论!回答:这两件事可能不应该直接比较。Jersey是REST客...
2024-01-10
golang-反射包中的Elem Vs Indirect
来自文档func (v Value) Elem() ValueElem返回接口v包含的值或指针v指向的值。 如果v的种类不是Interface或Ptr,它会感到恐慌。如果v为零,它将返回零值。func Indirect(v Value) Value间接返回v指向的值。 如果v是nil指针,则Indirect返回零值。如果v不是指针,则Indirect返回v。那么我可以安全地假设以下情况吗?refl...
2024-01-10
链接index.html client.js和server.js
我从Node.js开始,在我的第一个程序中已经遇到了问题。下面是我正在使用的代码。Index.html:<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>Random Temperatures</title> </head> <body> <input type="text" id="tb" name="tb" /> <input type="button" value="Random Number!" id=...
2024-01-10
为什么element.style在JS中总是返回空?
display:block在CSS中定义时,element.style.display总是返回空。console.log(document.getElementById('test').style.display)#map {display: block;}<div id="test">test</div>但是,如果您在该元素中设置样式,则可以获取style.display详细信息。 console.log(document.getElementById('test').style.display) ...
2024-01-10
如何在Mac上使用QuickTime旋转视频
您的Mac上可能有一些视频没有正确的导向,因此如果他们的方向正确,您将无法观看它们。这可能是由于很多原因造成的,因为您可能没有在用于拍摄视频的设备上进行适当的设置,或者在使用视频编辑器处理视频后,视频丢失了正确的方向。无论何种原因,您都可以通过旋转视频而不需要第三方应...
2024-01-10
quicktime不可用是什么意思
品牌型号:华为笔记本电脑MateBook系统:Windows 10quicktime的意思是电脑内部的视频编码相互冲突、不兼容。用户可以先把电脑里面的其他视频播放软件卸载掉,然后安装quicktime软件;或者是之前的quicktime版本没有卸载干净,可以先扫描并清理电脑中的垃圾注册类残留文件,然后安装时选择“典型”安装即可。QuickTime是一款拥有强大的多媒体技术的内置媒体播放器,...
2024-01-03
如何通过两个简单的工具完美的Mac的Quicktime
你能吗那里有大量的格式,每个都有狂热的追随者。还有一些多媒体播放器是为特定的一般格式设计的。Mac OS X拥有多媒体播放器可供选择,苹果本身已经为Mac用户(以及Windows用户)提供了Quicktime这应该足以满足我们的多媒体需求。但是QuickTime的格式仍然不受支持,使得它不完美。是两个可以用来完...
2024-01-10
蜜丝婷防伪码正品查询网站,泰国mistine防伪官网是哪个
蜜丝婷防伪码正品查询网站是蜜丝婷防伪官网。mistine泰国官网找防伪窗口查询,输入产品上的号码查询购买的。mistine产品是否正品。购买蜜丝婷产品后,除了在网站上查询是否正品外,还可以通过产品本身识别不同的产品。例如,蜜丝婷蓝盾粉底液可以通过以下方法识别真假:1.看包装正面正品包装...
2024-01-10
clock()time.h的精度
我正在尝试计算函数用于运行的滴答声的数量,并使用clock()像这样的函数来这样做:unsigned long time = clock();myfunction();unsigned long time2 = clock() - time;printf("time elapsed : %lu",time2);但是问题在于它返回的值是10000的倍数,我认为是CLOCK_PER_SECOND。有没有一种方法或等效函数值更精确?我使用的是64位Ubuntu,但...
2024-01-10
zukz1手机官网,zukz1手机怎么在官网查询imei
1,zuk z1手机怎么在官网查询imei打开手机拨号,在拨号界面输入*#06#,屏幕上就会显示ZUK K1的IMEI码了。已经用了两周,画面清晰,系统流畅,自带的安全管理很好用。mic收音效果一般,但是外放的音质很好。最重要的是电池真的很扛用,轻度使用两天没压力。性价比高,很不错!2,我想问zukz1停产了...
2024-01-10
红米redmi(红米redmi官网)
一.红米redmipro,这个单词怎么读1.小米在国内发展的顺风顺水,下一步就是国际化了。而国际化的第一步就是让老外了解品牌文化,这样自然就牵涉到英文翻译的问题。2.上次小米征集的“为发烧而生”还没有合适的翻译,可“红米”已经先有结果了。小米联合创始人林斌刚刚发微博宣布,红米英...
2024-01-10
华米amazfit官网,Amazfit
华米的出货量截至2019年8月27日,华米科技智能设备全球累计发货量已经突破了一亿台。华米的大数据华米科技拥有海量运动和人体健康数据,并且推出了健康云服务。华米的股东截至2020年3月31日,华米科技创始人兼CEO黄汪持有34.5%股份,投票权为55.8%,为华米第一大股东与实际控制人。amazfit华米手表...
2024-01-10

